By Larry Barker
Documentation. There, we said it. Nothing gets us technologists more excited than talk of maintaining, creating, and, heaven forbid, having to read our technical documentation. The whole endeavor is typically as exciting as a slow train ride to Dullsville, whether for infrastructure, processes, policies, or Domino application designs.
Here at Teamstudio, we have been helping developers document and audit their Domino application code and designs for over 25 years, and as a result, we have put in a lot of leg work and thought into how best to create and use design documentation. There are several ways in which we take advantage of design docs to help automate the boring stuff:
Auditing design/code for standards enforcement;
Validating designs against sets of upgrade queries;
Automation of release management standards;
Breakdown and identification of dependencies, references, or design attributes;
Efficient interpretation of application design components.
In all of these cases (except the last, until AI comes of age), automation of the process will typically result in fewer mistakes while improving application quality, code reviews, and the quality, speed and frequency of application releases.
Of course, none of the above can happen without having the baseline information available to us in the first place.
New and Improved Design Synopsis in Domino Designer 12.0.1
With the release of Domino 12.0.1, HCL has made improvements to the Design Synopsis capabilities in Domino Designer. If you were unaware, two new templates are now available that help with both the capture and comparison of application designs. You will find these on your Domino server:
Comparedbs.ntf: used to setup an NSF configuration point where the compare and synopsis job profiles are kept as well as comparison reports stored.
Designsynopsis.ntf: used to create any desired synopsis documentation database where design details may be stored for any particular target NSF.
HCL’s documentation for the enhanced Design Synopsis feature says this:
You can use the tool to generate a design synopsis of a database that is exported to another database. The target database contains documents describing each design element.
The enhanced Design Synopsis actually expresses design element attributes in Notes’ built-in DXL syntax. It simply organizes designs based on element type and attaches the associated DXL code.
Of course, this is an improvement over previous versions of Synopsis. Still, to fully realize our earlier mentioned benefits, you need to take things a little further by taking advantage of the newly captured design details. For example, you would need to contribute some development effort towards creating custom code to interpret and utilize the DXL results to serve your end purpose.
‘Next Level’ Analysis
This is where Teamstudio Analyzer can really help. With Analyzer, we concentrate on generating ‘human readable’ design documentation, empowering developers to interpret design specifics efficiently and understand interconnected components and their relationships. You may then use the inbuilt wizard to quickly roll-your-own queries and truly put all of that collected documentation to work. No custom coding required!
Analyzer provides navigation aids throughout the analysis output to allow efficient interpretation, readability, and understanding of the design of the application. Developers can use dozens of purpose-built analysis views to identify various conditions: element dependencies, external references, function calls, and many more.
Navigation & Design Aids
The goal of any decent technical documentation is to be usable. And an essential part of that is ensuring that it is structurally logical and easy to navigate. Consideration needs to be given to how the content is going to be presented and used. It becomes much more meaningful and beneficial when you are able to pull apart your designs and inspect them from different angles.
With Great Documentation Comes Great Power
Having an Analyzer analysis database in hand, you are now in a position to perform automated design audits for a whole range of potential use cases:
Verify that designs meet usability criteria prior to release;
Enforce corporate or industry design standards and patterns;
Identify potential issues with migrations or platform upgrades;
Automate code audits during build and release.
And just about anything else you can think of that would benefit from the ability to run a custom query against any design attribute, code or component of your application. You can build up your own libraries of queries directed toward all of the above to reuse in a repeatable process where Analyzer will then report on any occurrence of your condition within the design.
This auditing feature, in our opinion, represents the most compelling capability of Analyzer and is most likely one of its most underutilized and unappreciated superpowers.
Build your task-oriented query libraries for quick and easy design analysis. Here we have some sample Web-based standards we would like to enforce.
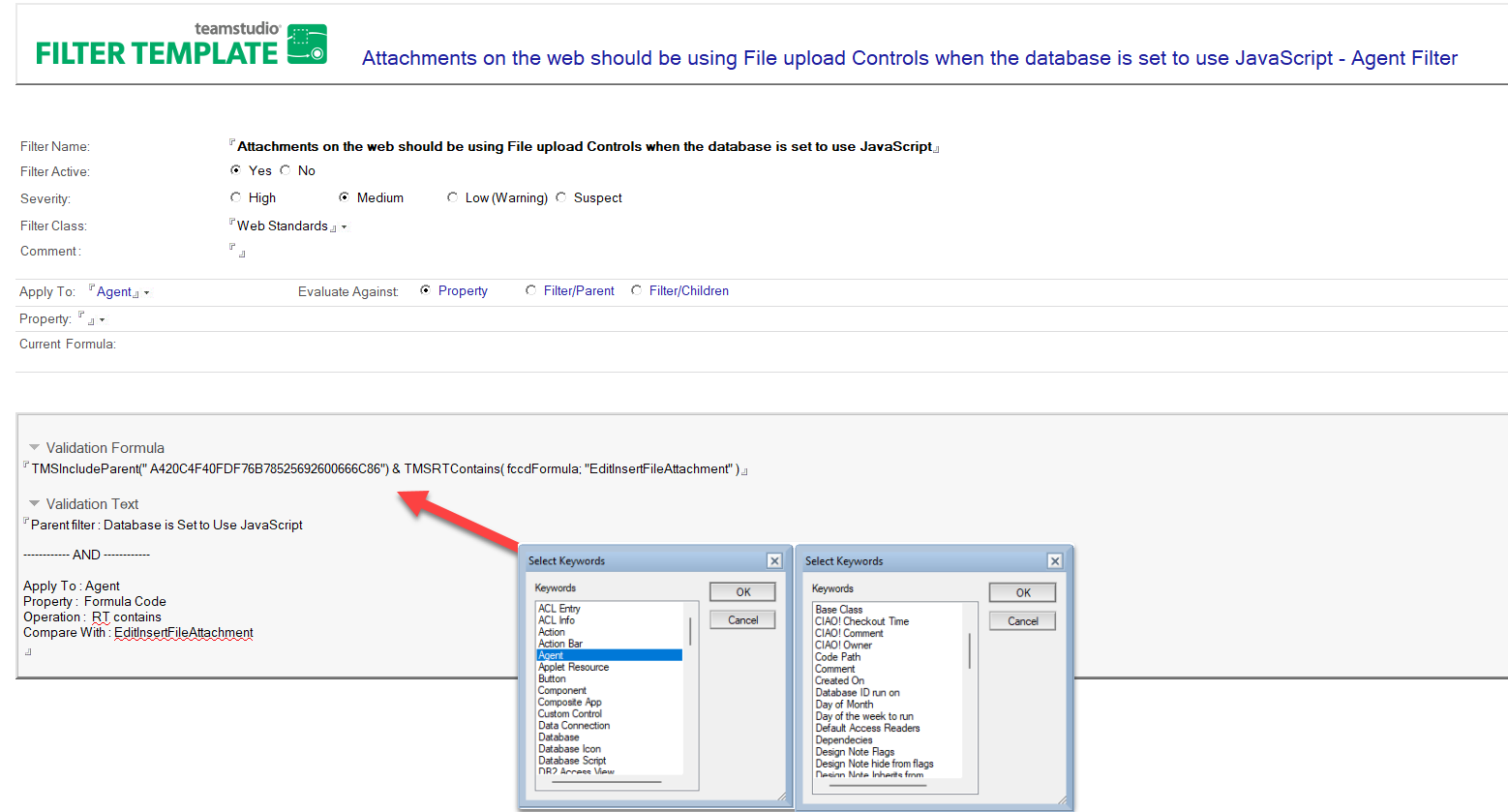
You can easily create your own queries with the 'Filter Creation Wizard', which steps you through building the validation formula and selecting evaluation targets and conditions. You can then categorize your custom filters and queries based on severity and classes/categories. If needed, you can even create nested queries built on a parent-child relationships, which only trigger once the first conditions are evaluated and met.
Building a custom validation formula for a query/filter.
With your application analysis documentation and purpose-built queries in place, you are now able to audit and report on any of the conditions existing within your design. If you like the buckshot approach and want to run your queries against multiple applications en masse, you can script Analyzer to do your bidding.
Within the report, you will find each instance where your queries were triggered, details about the identified condition, which element caused the infraction, and a doc link to its analysis representation. No need to play whack-a-mole identifying each individual instance and then tracking it down.
There may of course be times when you just want to compile and store documentation for historical reference or whatever your purpose happens to be. If that is all you need, then the new features in Domino Designer will likely fulfill your needs. But we believe in putting documentation to work, so we may well be biased when it comes to one of our most popular and long-standing products.
Finally, did you know Domino Designer 12.0.1 also has a new DB compare feature? We briefly mentioned above the template involved with comparing application differences. We will also dig into this one a little further in another upcoming post.